
デザイナー向け! 参考になるスマホWebデザインのギャラリーサイトまとめ5選!【SP版】【海外系も!】
2018年8月5日

最近はモバイルフレンドリーの流れがじゃんじゃか強まっており、スマホサイトからデザインを起こしたり、スマホサイトのみのデザインを頼まれたり・・・なんてことも珍しくないのではないでしょうか。
あるいは、PCではこのデザインにしたけど、スマホだとどうしよう。。。と頭を悩ませたり。。
そこで、今回はスマホサイトがメインの参考サイトを集めてみました!デザイナーの皆様のお役に立てばと思います。
ちなみに以前紹介したPC版デザインギャラリーサイトまとめはこちらです
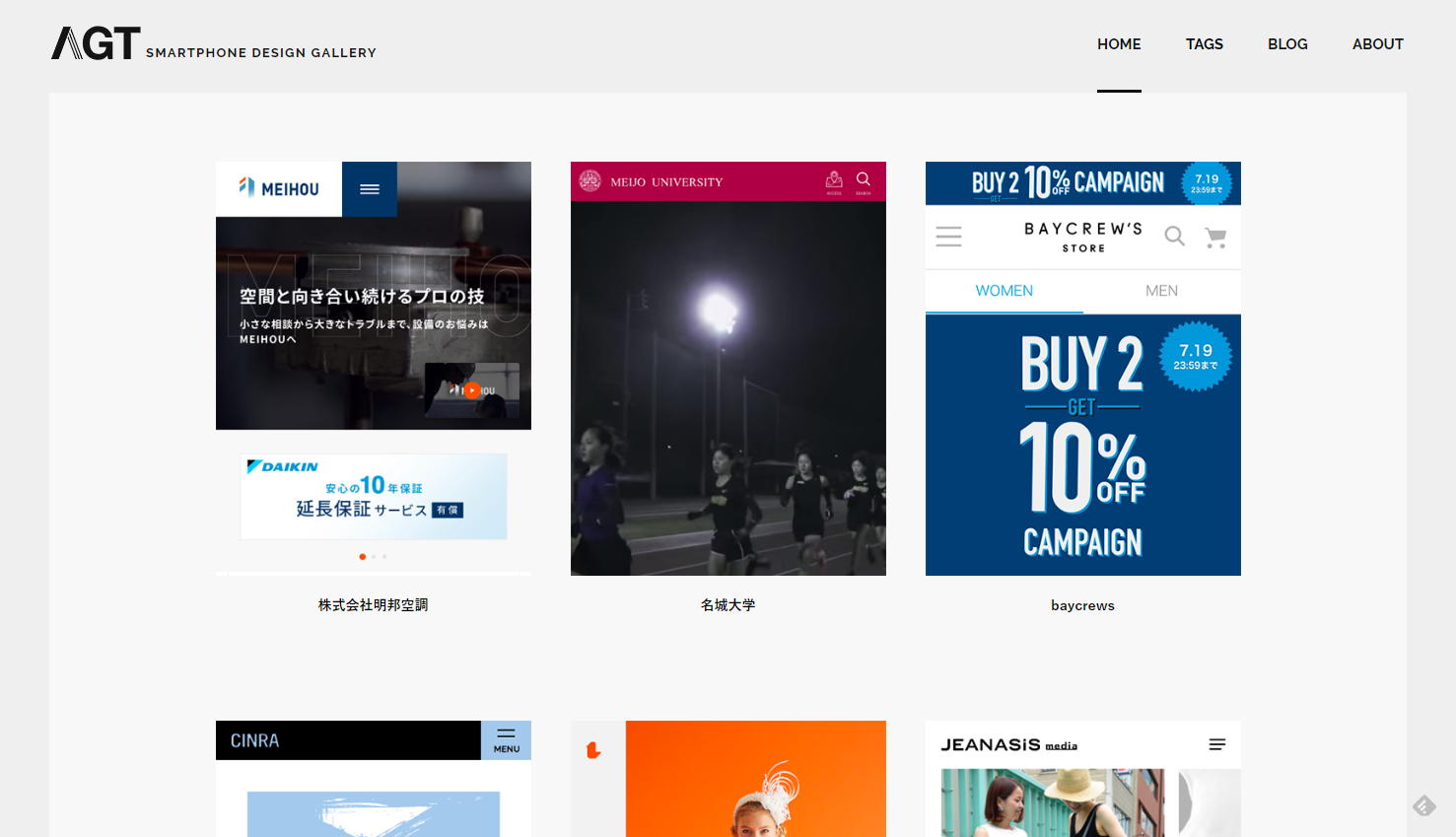
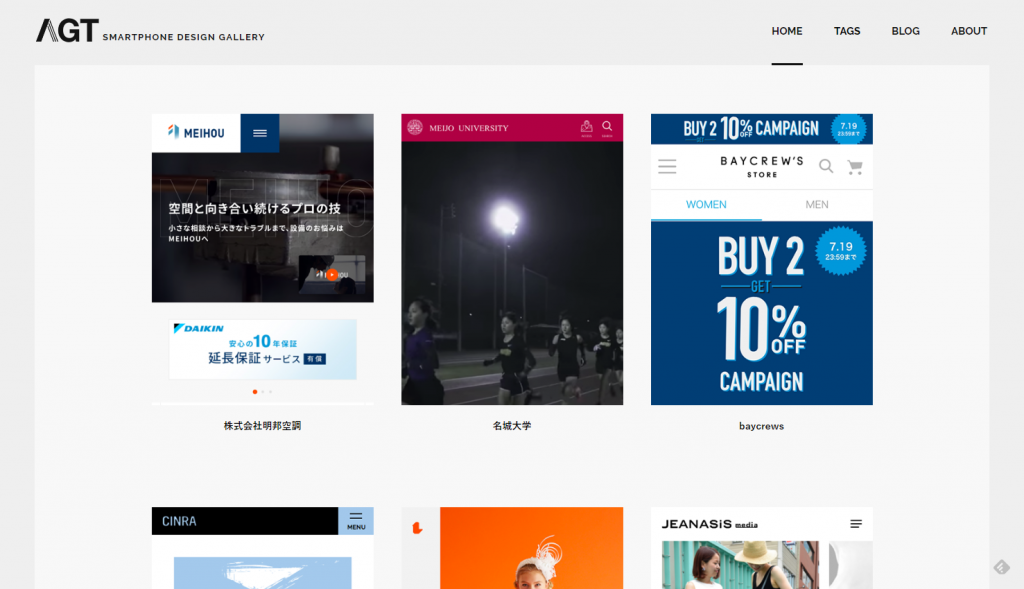
AGT

http://agtsmartphonedesign.com/
1つ1つが大きく表示されており、サムネイルにマウスをホバーすると自動的に縦スクロールされます。
下層に飛ばなくても、サイト全体のデザインが把握しやすくて良いです。
国内外のスマホサイトが数多く掲載されています。
色や業種別にタグ付けされているため、目的に近いサイトが探しやすくなっています。
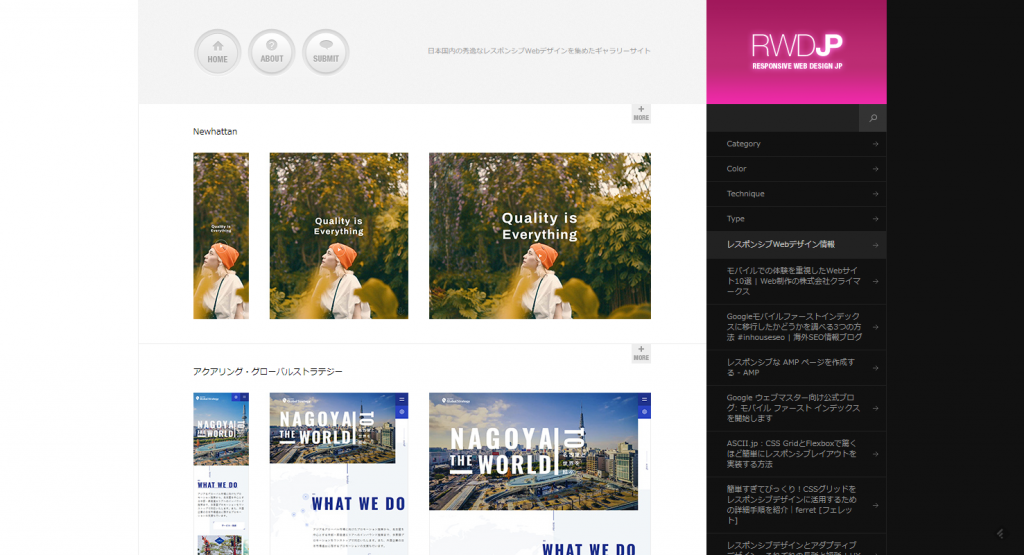
Responsive Web Design JP

レスポンシブウェブデザインをまとめたサイトです。近年需要が高まっているレスポンシブウェブデザイン。
ここではスマホサイズ、タブレットサイズ、PCサイズのデザインがまとまっているため、要素が横幅ごとにどう変化しているのかがわかりやすくなっています。
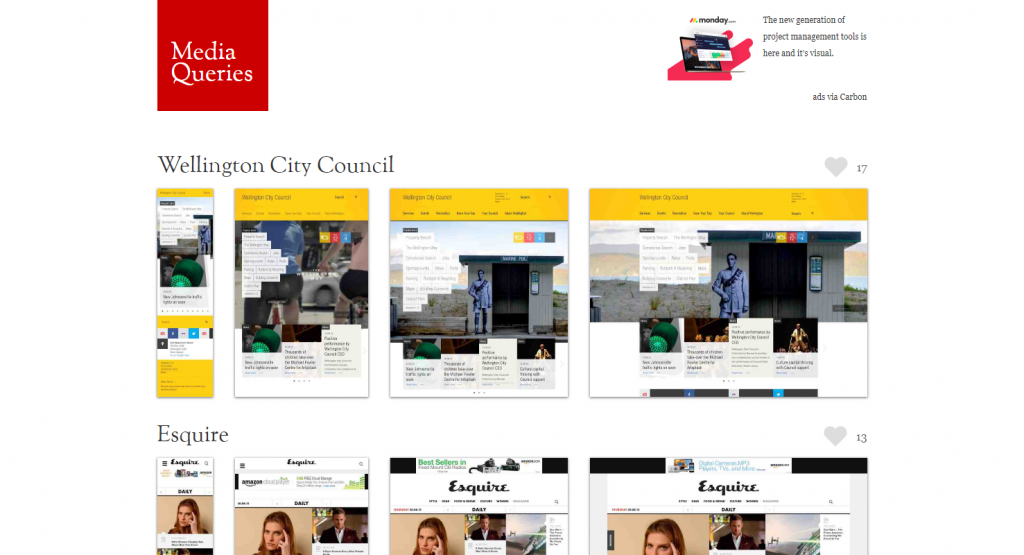
Media Queries

こちらもレスポンシブウェブデザインをまとめたサイトです。上記で紹介した、「Responsive Web Design JP」の海外版といったところでしょうか。こちらも同じくスマホサイズ、タブレットサイズ、PCサイズのデザインがまとめられています。
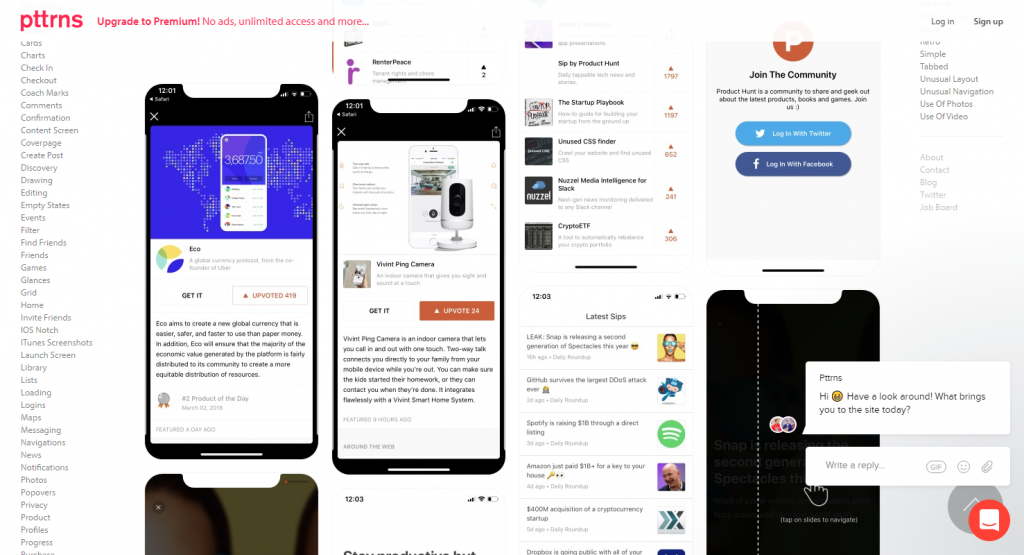
pttrns

https://www.pttrns.com
こちらは海外のサイトです。スマホ用のアプリのデザインが揃っています。英語のサイトですがそんなに難しくはないです。デバイスごとに絞り込めたり、また細かくカテゴリが分かれているので、わかりやすいです。クオリティの高いものが揃っているので、眺めているだけでも勉強になります。
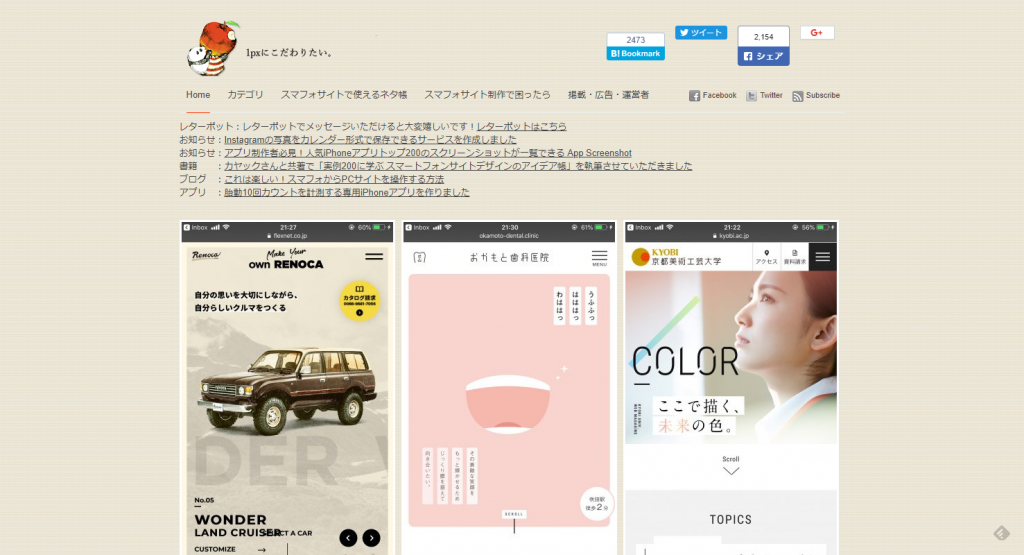
iPhone Design Box

http://design.web-hon.com/
国内外のスマホサイトが揃っています。
詳細ページにはPCサイズとスマホサイズのデザインが掲載されています。また、同じカテゴリのデザインや、関連するデザインが掲載されているため、検索が非常にしやすいです。
人気のデザインなども見ることができます。
デザインだけでなく、「スマフォサイトで使えるネタ帳」や、「スマフォサイト制作で困ったら」といった情報も掲載されており、スマホサイトを制作する側としては非常にありがたいサイトです。





