
【簡単効率UP】AltとMetaを一括で確認できる「Alt & Meta viewer」を使ってみた!【Chrome拡張機能】
2018年9月30日

SEO対策をしている場合、画像のAlt属性やMetaを正しく設定することはもはや常識と言っても過言ではありません。
しかし、一つずつソースを確認しながらAltとMetaをチェックしていくのはなかなか手間がかかりますよね。SEOにかかわる作業なので手が抜けないので、余計に大変な作業です。
そこで今回は、Alt属性とMetaを一括で確認することができるChromeの拡張機能「Alt & Meta viewer」を紹介していきたいと思います。
ダウンロードする

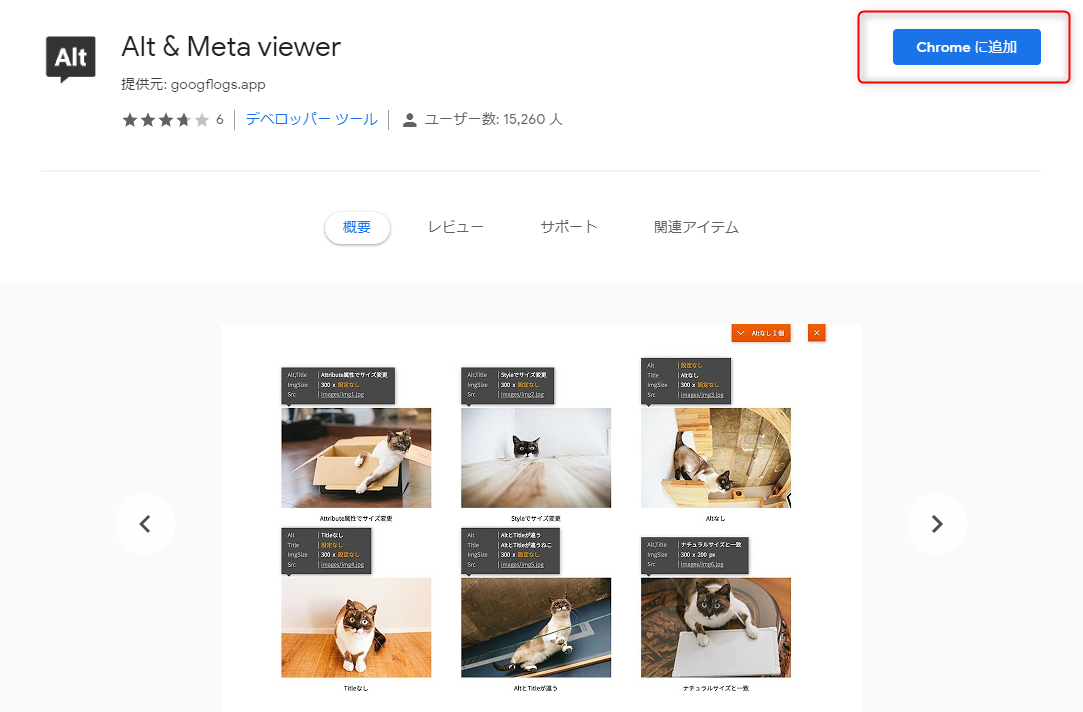
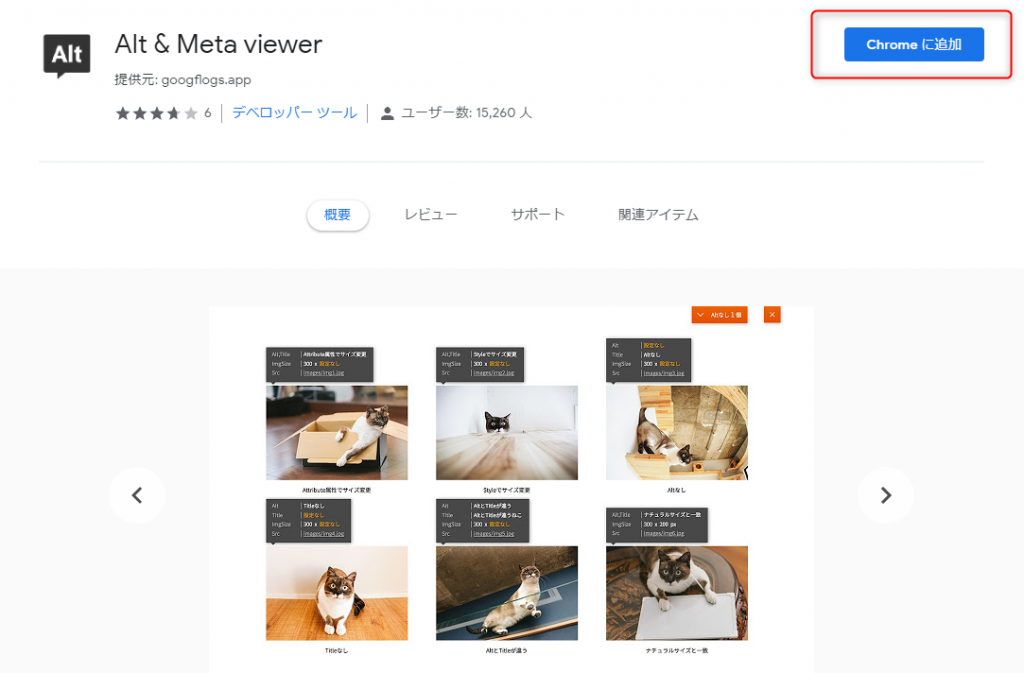
Alt & Meta viewer
Chromeのウェブストアからインストールすることができます。
右上の「Chromeに追加」ボタンを押して、インストールしましょう。

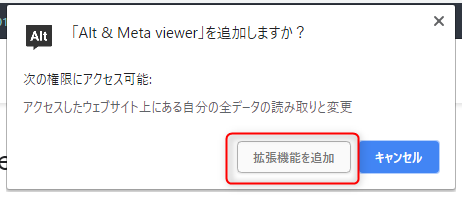
追加ボタンを押すと、ポップアップで『「Alt & Meta viewer」を追加しますか?』と聞かれますので、そのまま拡張機能に追加をクリックします。

追加されると右上に『「Alt & Meta viewer」が追加されました』メッセージが表示されます。インストール作業はこれで完了です。
使ってみる!

追加が完了すると、右上に「Alt」というアイコンが追加されます。AltとMetaを確認したいサイトを開いて、こちらをクリックします。
・画像のAlt表示
・Title Metaの表示
という表示が出ます。これをクリックすることで該当ページのAltとMetaを確認することができます。
※もしアイコンをクリックしても表示されない・ロード画面のままの場合は、ブラウザを再起動しましょう。初回インストール時はブラウザの再起動が必要な場合があります。
また、Chromeのウィンドウを複数開いている場合は閉じて、一つにしてみましょう。これで解消する場合があります。
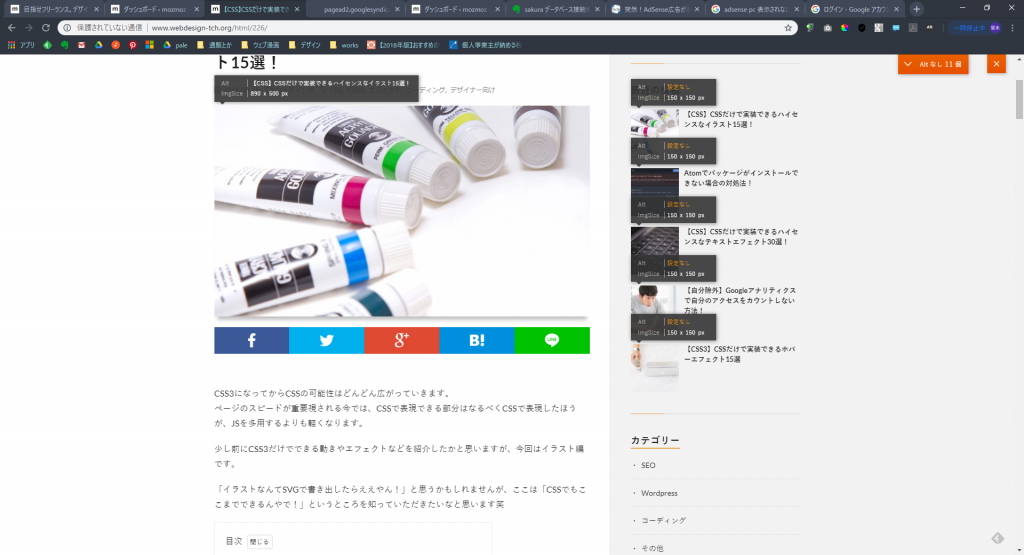
画像のAlt表示

「画像のAlt表示」をクリックすると、開いているページの画像の下記属性が表示されます。
・Alt属性
・title続映
・画像サイズ(元サイズ)
・画像サイズ(表示サイズ)
これにより、いちいちディベロッパーツールを起動させる必要がなくなります。
Altが設定されているか一目で確認できるので楽です。
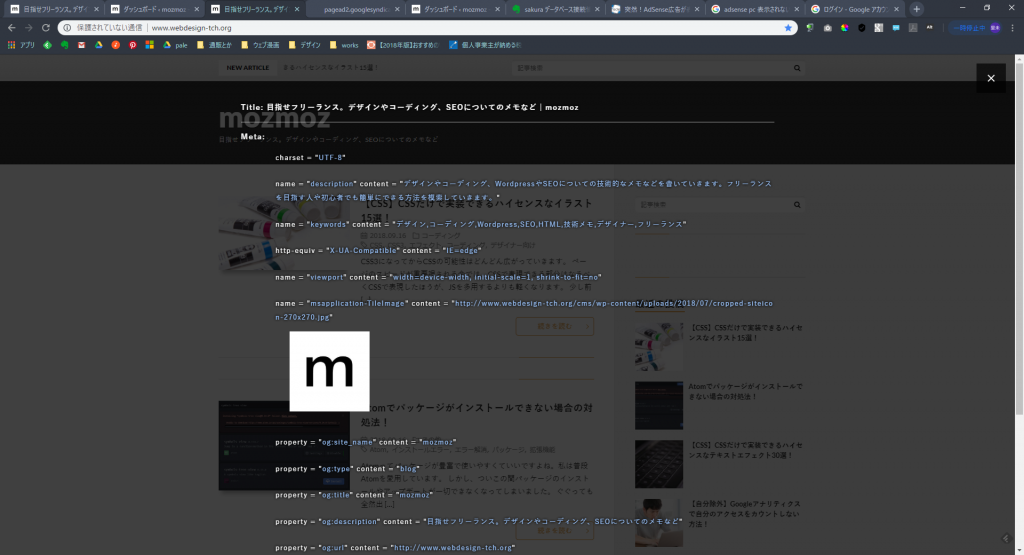
Title Meta表示

「Title Meta表示」をクリックすると、そのページのMeta情報を確認することができます。
・タイトル
・キーワード
・ディスクリプション
・OG情報
など
SEOで重視される項目が一括で確認できるので、これまた楽です。
私はこれを入れるまではいちいちCtrl+Uでソースを確認していたのでかなり効率アップになりました。
まとめ
私の場合はもともとAlt属性を一括で確認できるツールを探していただけだったのですが、Titleも一緒に確認できるということで、今では欠かせないツールになっています。
Chromeの拡張機能なので簡単に導入することができますので、「ちょっといいかも」ぐらいの方でも入れてみてはいいのではないでしょうか。





