
【これさえあればOK!】ボタン・ホバー・メニューをカバーできるCSSサンプルサイト3選!
2019年9月1日

ボタンなどのホバーエフェクトは使用頻度が高いですよね。その度にサンプルサイトを探したりするのはちょっと面倒です。そんな時にホバーやメニューのサンプルがあるサイトをいくつかブックマークしておくと非常に役に立ちます。
今回はブックマーク必須の、CSSサンプルサイトをいくつかご紹介していきたいと思います!
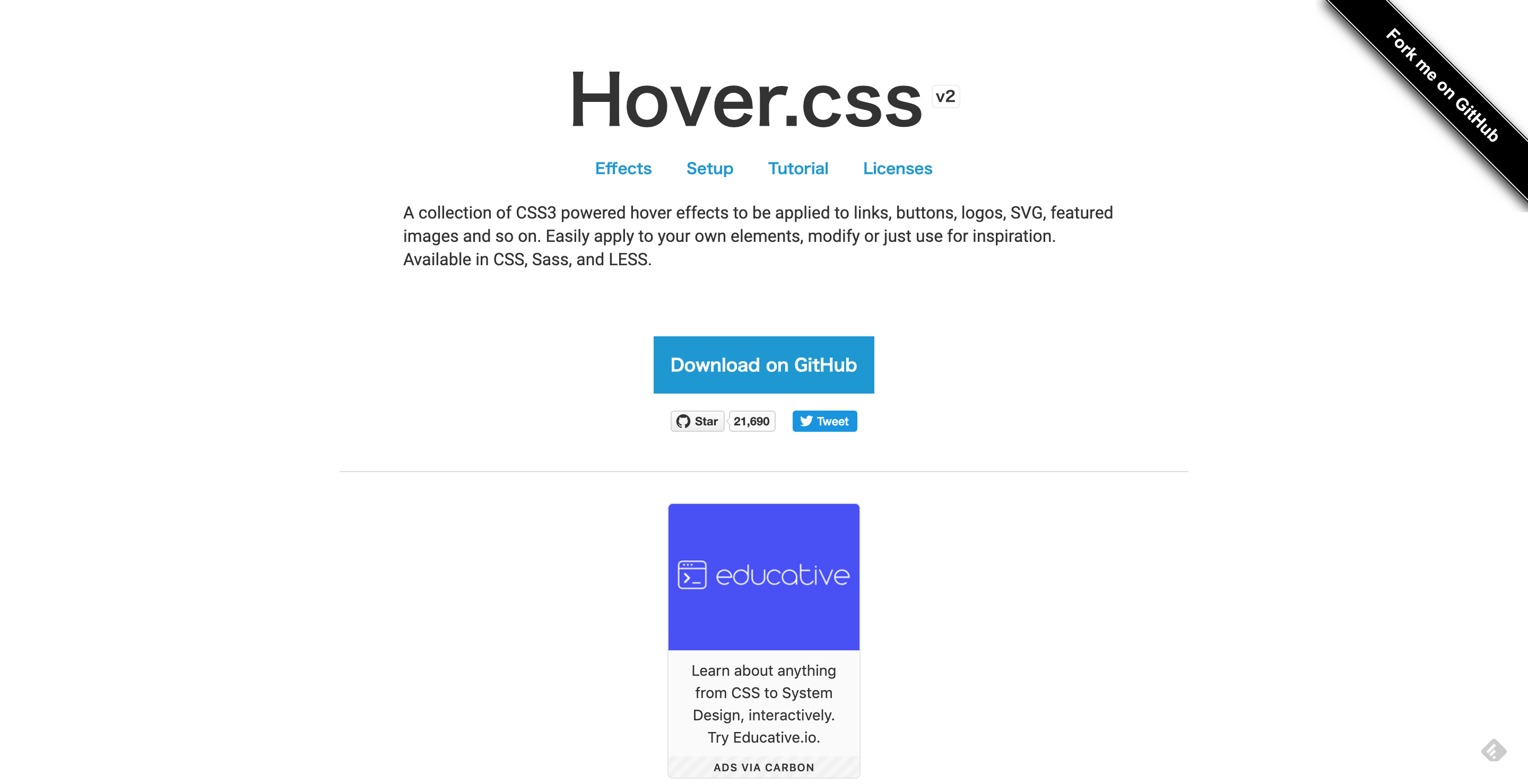
Hover.css

ホバーエフェクトが軒並み揃っています。
シャドウがかかるものから動きのあるもの、ラインなど、よく見るホバーエフェクトが揃っています。ホバーすると動きを確認できるので、自分の参考にしたい動きをすぐに探し出すことができます。
CodingMania

メニューやサイドナビ、ドロップダウンやラジオボタンまで、色々なサンプルが揃っています。
検索もできるので、自分の探しているサンプルも探しやすいです。
また、サンプルも非常にわかりやすく、html・css・jsのコードをそれぞれ細かく記載。デモページも用意されているので初心者でも利用できます。
CSSで作る!押したくなるボタンデザイン100(Web用)

超わかりやすいブログ「サルワカ」さんの記事です。
ボタンのデザイン別にCSSのサンプルコードを見ることができます。ボタン編以外にもリストや見出しなどの記事もあります。
まとめ
今回は少ないですが、この3サイトを持っていれば、広い範囲をカバーできます!
ぜひブックマークしてみてください!





